- von khoa
- in Case Study
- an 22. September 2020

Im regelmäßigen Abstand stelle ich mal aus den verschiedenen Channels einige Kundenprojekte vor, die entweder abgeschlossen sind oder die als langfristige Projekte weiter von mir betreut werden. So erhaltet ihr einen guten Eindruck, wie ich generell so arbeite und worauf ich Wert lege. In diesem Beitrag geht’s es in den Bereich WordPress Webdesign. Obwohl ich kein Programmierer bin und kein klassischer Webdesigner, habe ich doch ein gewisses Auge für die Optik. My-Travelworld von Christian ist so ein Beispiel einer Seite, bei der die bestehenden Inhalte sinnvoll und mit Augenmaß in ein neues Format überführt wird und bei der die wichtigsten Elemente mit dem neuen System harmonieren.
Wie ich die Seite umgestaltet habe, welche Herausforderungen dabei anstanden und worauf man achten sollte, wenn man so eine Seite erstellt, stelle ich euch mal gern im Groben und Ganzen hier im Post mal vor. Das war auch eines meiner allerersten Kundenprojekte als Freelancer, das ich für einen guten Kumpel sehr gerne übernahm. Das hier ist nur eine kleine Mini-Case Study. Sie fällt nicht so aufwändig aus wie anderen sehr gut ausgearbeiteten Studies.
Table of Contents
Die ursprüngliche Version und die Herausforderungen im WordPress Webdesign
My-Travelworld.de ist eine sehr interessante Reiseseite von Chris, der von seinen Reiseberichten viele Berichte mit Bildern verfasst. Die Reiseberichte sind echt der Wahnsinn und absolut klasse, dass er so diszipliniert und kontinuierlich von seinen Erfahrungen berichtet. Davon kann ich mir selbst eine Scheibe abschneiden mit meinem kleineren bescheidenen Reiseblog mit einer überschaubaren Anzahl an Reiseberichten.
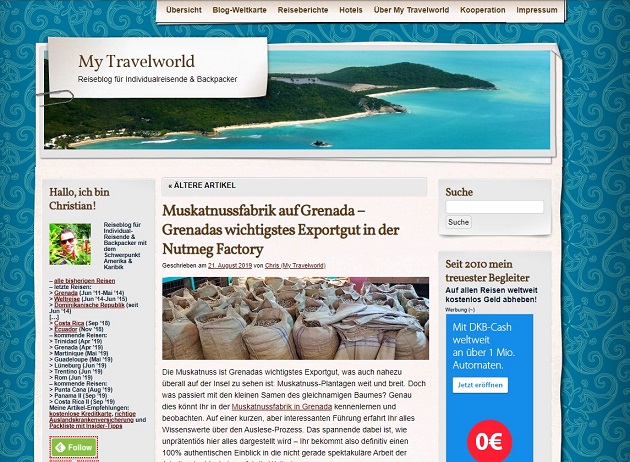
Optik und Design ist bekanntlich Geschmackssache und ich bin jemand, der einfache WordPress Themes wie die alten Twenty Themes wie die zeitlosen Twenty Eleven Themes sehr schätzt, weil sie sehr simpel zu bedienen sind, man nicht an verschiedenen Bereichen rumschrauben muss und sie von der technischen Struktur her sauber sind und daher auch gut für die SEO-Optimierung hergenommen werden. My-Travel hatte ebenfalls ein simples Design mit leicht abänderbaren Elementen. Die Startseite war eine Art Blogpost Seite mit den neuesten Einträgen. Eine große Besonderheit hatte die Seite. Die Beiträge waren keine Posts, sondern Seiten mit einem abgeschnittenen Teasertext davor. Die Seite war sehr clean und simpel. Für eine Reiseseite geht aber immer was, wenn es um die optische Pracht geht.

Die großen Herausforderungen lagen hierin, ein Theme zu finden, dass die wichtigsten Inhalte ohne technische Komplikationen und ohne großen Einbezug von Programmierern übernahm. Auf dieser Basis konnte die Seite Schritt für Schritt aufgebaut werden.
Wie bei jedem neuen Relaunch Projekt sind aber technische und inhaltliche Hürden zu übernehmen, damit ein Grundgerüst steht. Und auf dieser Basis konnte die Seite erst aufgebaut werden.
Das sind die Herausforderungen
- Sauberes, modernes Design mit ordentlichen Schriftzeichen
- Navigierbare Elemente, die vom End-User selbst bedient werden konnten
- Ein hohes Maß an Flexibilität für Veränderungen ohne großen Programmieraufwand
- Der Reise-Effekt durch Bilder musste hervorstechen
- Alle Features ohne technische Komplikationen übernehmen
- Neue, sinnvolle Features integrieren
- Im Dashboard eine geordnete Struktur schaffen
- Inhalte auf verschiedenen Template Formen auf einheitliche Formate
- Übertragung alter Daten und Sicherung der Seite
- Webseitenmanagement und Sicherstellung der Daten
Zeitaufwand für so ein Webseiten Relaunch
Es gibt Seiten, die man auf die Schnelle in innerhalb weniger Tage baut. Aber es gibt auch Seiten, wo es deutlich länger dauert. Da kommen Abstimmungen hinzu, Strategien, technische Features oder Plug-ins müssen genau unter die Lupe genommen werden. Da sind immer wieder Punkte, die einem erst im Nachhinein auffallen. Und so eine Arbeit verteilt sich über einen Zeitraum von 1-2 Monaten. Natürlich kann man bei simplen Seitenumstrukturierungen einige Tage einplanen.
Wenn ich bei meinen WordPress Blogs das Theme ändere, ändere ich auch zum Teil die technische Struktur und das dauert locker einen halben Tag oder länger, bis alles so gehandhabt wird, wie man sich das wünscht. Die eigene Freelancer Seite war ein Projekt, das über einen Zeitraum von 4 Monaten dauerte, bis eine fixe Struktur vorhanden war. Dieses Projekt verteilte sich über einen Zeitraum von ca. 3 Monaten. Und dabei habe ich natürlich nicht die ganze Zeit rund um die Uhr an dem Projekt gearbeitet, sondern wie bei anderen WordPress Projekten fokussiert und mit dem passenden Zeitabstand. Solche Projekte werden in der Regel ganz zum Schluss abgerechnet.
Einfache Webseiten Relaunches mit bestehenden Texten dauern so ca. 2-3 volle Arbeitstage, wenn man durcharbeitet. Komplett neue Webseiten, wo erstmal die Struktur, die Texte verfasst und das ganze Grundgerüst mit Webdesign, SEO-Optimierung usw. aufgesetzt wird und wo ganze Teams eingespannt sind, erreichen locker Kosten im mittleren vierstelligen Bereich. Einen simplen WordPress Blog mit Webspace einem schicken Theme aufzubauen, ist wahrlich keine Meisterleistung und ich gehe davon aus, dass man auch als Einsteiger sich in dieses Thema auf die Schnelle einarbeiten kann. Doch ein Webseiten Relaunch, wo die SEO-Faktoren berücksichtigt werden, ist eine andere Herkules Aufgabe.
Und so simpel ist so ein Wechsel von einem alten Theme auf ein moderneres Format nicht. Anhand einiger Punkte beim Relaunch werde ich auch aufzeigen, warum das so ist.
Das waren die besonderen Herausforderungen
Jedes Premium Theme bietet individuelle Einstellungsmöglichkeiten und Optionen, an die man sich erstmal gewöhnen muss. Die neue Webseite nutzt ein Newspaper Travel Pro Theme, dass eine Reihe an interessanten Features beinhaltet, wodurch in einer Art Baukasten System die verschiedenen Elemente zusammengewürfelt werden. Und mit diesem Theme sind viele Umstellungen und Feinjustierungen im Dashboard zu entdecken. Damit kommen auch mehrere besondere Herausforderungen, die ich auch als SEO-Experte berücksichtigen muss.
Das Theme an sich ist ein neuartiges System
Das Newspaper Theme ist in seinen Funktionseigenschaften sehr umfangreiche. Das ist vor allem im Bereich Webdesign für Quick Maßnahmen von hoher Bedeutung. Schließlich sollen nicht nur die Webdesigner und Programmierer damit umgehen können, sondern vor allem der User. Das Newspaper Theme hat ein Thema Panel, um globale Strukturen im Dashboard anpassen zu lassen. Dann gibt es die klassischen Einstellungen über WordPress sowie die Customizer Funktionen, um auf der Live Seite gezielte Anpassungen vorzunehmen. Das Zusammenspiel verschiedener Bereiche ist am Anfang noch gewöhnungsbedürftig. Noch mit der Zeit lernt man die Funktionseigenschaften zu schätzen.
Inhaltliche Umstrukturierungen der Seite
Menü, Footer, neue Inhaltselemente sind über das neue Theme zu integrieren. Es gibt ein interessantes Feature, bei dem Beiträge zufällig dargestellt werden. Doch das wurde ausgelassen. Generell rückten die Beitragsbilder wieder in den Fokus. Auch eine optisch hervorstechende Überschrift sowie das Hervorheben bestimmter Länder war im Fokus, um der Seite einen gewissen Touch zu geben. Einige Überlegungen gab es bei den Inhaltsbereichen im Footer und im Bereich darüber, bei dem durch Social Feeds integriert werden konnten. Letztendlich wurde die Struktur ohne große Experimente sauber gehalten.
Zwei Bestandteile hängen beim Newspaper Theme miteinander zusammen: einmal die globalen Strukturen über das Theme Panel und einmal das Hinzufügen von Elementen mit dem integrierten TD Composer. Klingt am Anfang ein wenig verwirrend. Doch wenn man damit eine Weile herumwerkelt, schätzt man die Funktionen sehr. Zu den großen Herausforderungen gehörte auch das Finden einer einheitlichen Struktur für die verschiedenen Template Formen.

CSS, Layout und Schriftarten – Fokus auf die Details
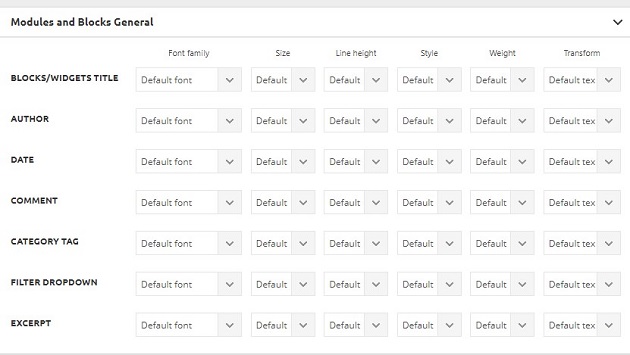
Bei neuen Themes gibt es schon vorgefertigte Templates in Standardfarben. Wenn man sich durch die jeweiligen Bereiche durchscrollt, sind teilweise auch Boxen enthalten, die teilweise nicht in der ganzen Breite farblich befüllt sind. Auch die Schriftarten und farbliche Gestaltung sind Bereiche, mit denen man sich beschäftigen muss, wenn man ein komplett neues Themes mit zahlreichen Funktionen nutzt. Denn für jeden Bereich kann man Schriftgrößen, Schriftart und weitere Optionen klar definieren.

Sonstige technische Herausforderungen
Bei einer sehr umfangreichen Seite mit vielen Beiträgen muss man beim Einbau neuer Plugins besonderes Augenmerk darauflegen, dass bestimmte Inhaltsbereiche nicht zerschossen werden. Autoptimize ist beispielsweise in vielen Fällen ein nützliches Plugin. Doch sobald man die Optimierungen im CSS, oder JavaScript Bereich einem Plug-in komplett überlässt, könnten Inhaltsbereiche nicht so dargestellt werden, wie man sich wünscht. Das erkennt man beispielsweise bei Funktionen, die dynamisch sich verändern. Auch bei bisher bewährten Plug-ins zu Themen wie Newsletter muss man unter Umständen ein neues System adaptieren, dass mit dem Theme kompatibel ist.
Bei Nutzung von Related Beiträgen oder beim Anzeigen von Random Posts wird es ein wenig happig, wenn Beitragsbilder fehlen. Hier wäre eine händische Optimierung nicht sinnvoll und sehr zeitaufwändig. Eine große Herausforderung war das Anpassen der mobilen Version. Durch die Aktivierung des Jetpack Plugins generierte neben der eigentlichen Seite noch eine zusätzliche besser optimierte Version, die aber leider nur aus Code-Schnipseln bestand. Das musste natürlich deaktiviert werden und war ein Plugin, das sonst nie genutzt wurde.
Das Ergebnis nach dem Relaunch
Das waren nur einige von vielen Bereichen, die beim Webdesign im Fokus standen. Ich hoffe, dass ihr gesehen habt, wieviel Zeitaufwand man ungefähr für so eine Relaunch Betreuung braucht und dass man es nicht gerade mal so am Nachmittag auf die Schnelle erstellt. Der Umzug von der Dev- Seite auf die Live Seite gab ich nochmal an den Technikexperten weiter. Aber dann stand die Seite schon live.
Sie hatte einen Neuanstrich, der sauber und geordneter strukturiert war. Auch das Logo habe ich mal erstellt.

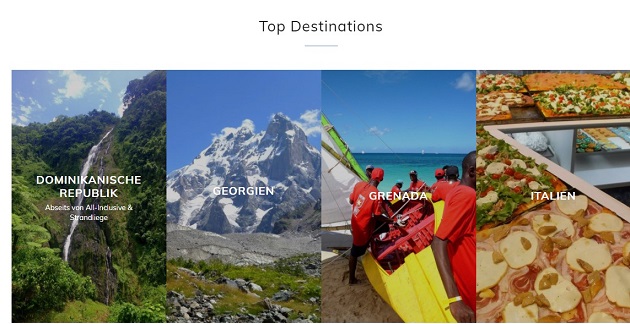
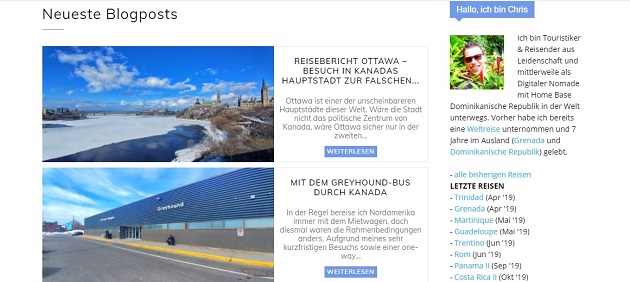
Die Kategorien mit einigen ausgewählten Ländern waren noch stärker hervorgehoben. Und wenn man rüber scrollt, werden einige zusätzliche Wörter, die das Land kurz beschreiben, eingeblendet.

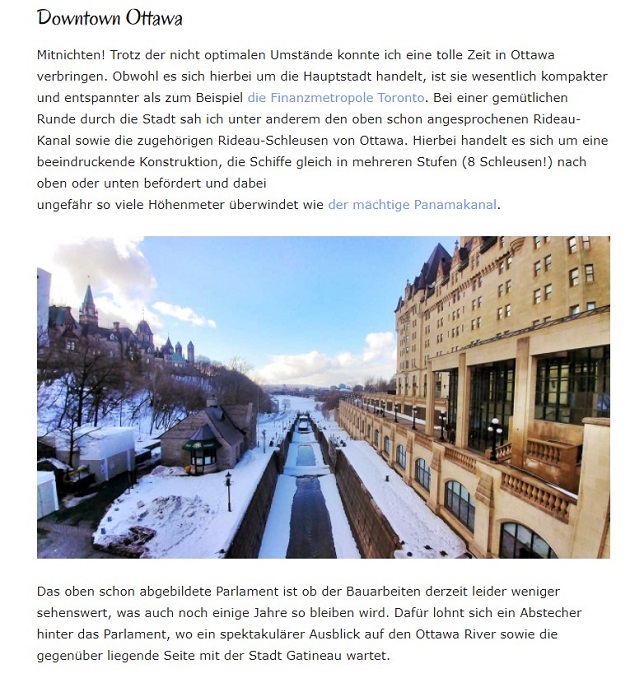
Die neuesten Beiträge wirkten erfrischend fürs Auge. Die Schriften waren klarer und deutlich lesbarer und das Zusammenspiel der Farben aus dem Blau und dem weißen Hintergrund wirkten harmonisch aufeinander. Und das merkt man auch bei den Blogposts. Inhalt und Bilder sind sehr einladend.


Ich hoffe, ihr konntet sehen, dass man auch ohne großen Programmierkenntnisse und mit den nötigen Skills eine simple Seite mit den nötigen WordPress Webdesign aufbauen kann. Aber wenn ich ganz ehrlich bin, dann sind die Kenntnisse eines echten Webprogrammierers Gold wert, wenn es um Webdesign, technische Struktur und saubere Code-Strukturen geht. Größere Seiten mit individuellen Merkmalen und Optionen gehören eher in die Hände eines Webprogrammierers. Bei einem Privatblog kann man sich herantasten und in einer Dev-Umgebung die Möglichkeiten austesten, ob man auch allein zurechtkommt.


