Einer der wichtigsten SEO Faktoren ist die Ladegeschwindigkeit einer Seite. Dabei kann die magische 3 Sekunden Grenze als Zielvorgabe ein guter Orientierungswert sein, wobei der Seiteninhalt auch abhängig von der Seite sein kann. Eine minimalistische Seite mit weißer Fläche und viel Text ohne dynamische Anwendungen kann ladetechnisch sehr interessant sein. Wenn sie aber optisch die Leute nicht anspricht, bleibt sie uninteressant. Die große Herausforderung liegt hierin, einen Spagat zwischen Page Speed und der Inhaltsdarstellung vorzunehmen.
In diesem Artikel möchte ich nicht allzu stark in die technische Materie der Ladegeschwindigkeit, da ich als Nicht-ITler nicht bei allen Punkten das Fachwissen aufbringe, wie Server bei speziellen Abfragen arbeiten. Doch damit ihr die Begriffe auch mal gehört habt, werden hier relevante KPIs aufgelistet, mit denen Online Marketer und IT arbeiten. Es ist auch wichtig, ein Frameset im technischen Bereich der Suchmaschinenoptimierung zu erhalten, wo man ansetzen kann.
Table of Contents
Allgemeine Infos zur Ladegeschwindigkeit einer Seite
Die Ladegeschwindigkeit einer Seite ist einer der wichtigsten Rankingfaktoren im technischen Bereich. Sie geht einher mit den Inhalten, die ihr schreibt und auch Verlinkungen innerhalb einer Seite, aber auch von außen haben mitunter Einfluss auf das Crawling und somit auf die Ladegeschwindigkeit. Gerade im schnelllebigen Zeitalter mit Mobilgeräten sind Seiten mit guter Ladezeit Gold wert. Damit ihr ein Feingefühl dafür entwickelt, sind hier mal einige Zahlen aufgelistet.
Page Speed entscheidet über die Conversion Rate
Die Seitengeschwindigkeit einer Website wirkt sich positiv auf das Nutzerverhalten aus und ist ein wichtiger Rankingfaktor bei der organischen Suche. Die Ladegeschwindigkeit ist ein Wettbewerbsfaktor und hat einen großen Einfluss auf die Conversion-Rate. Eine Verzögerung von einer Sekunde bei der Seitenantwort kann zu einer signifikanten Reduzierung der Conversion-Rate um 7% führen. Wer die Umsatzzahlen von Shops mal angesehen hat, kann genau abschätzen, was dieser hohe Trafficverlust bedeutet, wenn er zum Dauerzustand wird. Weitere Facts:
- Seiten, die in 1 Sekunde optimal geladen werden, können idealerweise eine um 32% höhere Conversion-Rate aufweisen als Seiten, die in 3 Sekunden geladen werden (vgl. auch den Artikel hier).
- Bei Seiten, die erst in 5 Sekunden geladen, erhöht sich die Absprungrate um 90%.
- Google hat festgestellt, dass die Generierungszeit für Suchseiten den Datenverkehr um 20% verringert hat. Ein Broker könnte 4 Millionen US-Dollar Umsatz pro Millisekunde verlieren, wenn seine elektronische Handelsplattform 5 Millisekunden hinter der Konkurrenz liegt (vgl. Artikel dazu hier)
Das sind nur mal einige Zahlen, um die Relevanz zu veranschaulichen. Bei den E-Commerce Plattformen sowie bei den Handelsplattformen ist eine Verzögerung gravierend. Es kommt wirklich auf den Seiteninhalt an. Bei meiner Freelancer Seite kann ich es noch verschmerzen, dass die Ladegeschwindigkeit etwas langsamer läuft, wenn ich Anwendungen, JavaScript verwende. Ich nutze auch kein Content Delivery Network, damit die Bilder auch in guter Qualität dargestellt werden. Auch bei Seiten mit optischem Erlebnis sind auch Bilder in hoher Auflösung (und können sie über die 100ms hinausgehen) durchaus denkbar. Die Usability und die tatsächliche Ladezeit müssen im Einklang bleiben.m
Faktoren, die Ladegeschwindigkeit beeinflussen
Es gibt mehrere Einflussfaktoren, die die Ladegeschwindigkeit beeinflussen. Hier sind die wichtigsten aufgelistet:
Arten von Servern
- Shared Hosting-Plattformen (für kleine Websites) z.B. All-inkl .: Für Benutzer besteht keine Möglichkeit der Serverkonfiguration. Diese werden vom Anbieter selbst verwaltet
- Verwalteter Server: Wird vom Hersteller verwaltet und gewartet und man hat keinen Einfluss auf die Serverkonfiguration
- Root-Server: kostenlose Serverkonfiguration – mehrere Optionen, um Server schneller zu machen (Pagespeed-Modul, Reverse Proxy Server, PHP-Cache-Anforderungen, GZIP)
Serverstandort
Der Serverstandort sollte in erster Linie in dem Land liegen, in dem die Site betrieben wird. Befindet sich der Server in einem anderen Land, kann dies nachteilig sein, wenn der Inhalt von einem Server in einem Land in ein anderes übertragen wird.
Internetverbindung
- Internetverbindung (Glasfasernetz)
- Mobile Geräte mit LTE-Verbindung (4G, 5G, 6G, ältere Versionen)
Caching
Durch das Zwischenspeichern kann eine große Menge an Ressourcen gespart werden, was sich positiv auf die Seitengeschwindigkeit einer Website auswirkt. Es gibt verschiedene Arten von Caching.
- Server-Caching: Während einer Seitenansicht können Ressourcen gespeichert werden, da das Ergebnis der Ansicht im Server-Cache verbleibt und weitere komplexe Abfragen verhindert werden.
- Browser-Caching: Bestimmte Elemente wie CSS, Javascript ohne weitere Änderungen bleiben im Browser und müssen nicht erneut geladen werden. Um das Browser-Caching manuell zu verwalten, solltet Ihr prüfen, ob mod_headers oder mod_expires aktiviert sind.
Die wichtigsten KPIs bei der Ladezeit
In SEO kannte man bislang KPIs wie Sichtbarkeit, Anteil Top 10 Rankings, Besucherzahlen, Klickraten, Anzahl indexierter Seiten. Im Bereich Page Speed ist es ein wenig komplizierter, da Suchmaschinenoptimierer nicht immer Einfluss auf die Kennzahlen haben können. Deswegen habe ich die KPIs hier noch mal gelistet und die Relevanz für das Online Marketing hervorgehoben. Einige Begriffe habe ich komplett neu integriert, da sie in meinen Augen auch nicht zu vernachlässigen sind.
Redirection Time
Die Redirection Time zeigt auf, wie lange es dauert, bis Besucher zu den eigentlichen Ziel-URLs geführt werden. In dieser Zeit werden URLs umgeleitet, bevor die endgültige HTML-Seite geladen wird. Allgemeine Weiterleitungen umfassen:
- Weiterleiten von einem Nicht-WWW zu WWW (z. B. example.com zu www.example.com)
- Weiterleiten an eine sichere URL (z. B. http: // an https: //)
Umleiten, um Cookies zu setzen - Weiterleiten an eine mobile Version der Site
Der Online Marketer hat Einfluss auf Weiterleitungen und Rewrite Rules.
Fehlerhafte Statuscodes
- 500 Interner Serverfehler
- 503 Dienst nicht verfügbar, wenn es derzeit aufgrund eines Ausfalls oder einer Überlastung nicht in der Lage ist, die Anforderung zu verarbeiten
- 3xx-Umleitung – Zu viele Umleitungen wirken sich negativ auf die Seitengeschwindigkeit aus
Stellt sicher, dass die Weiterleitung korrekt ist und Sitemaps nur URLs mit Statuscode 200 enthalten. 5xx-Fehler sollten von der IT überprüft werden. Weiterleitungen und Weiterleitungsschleifen kann vom Online Marketer analysiert und angepasst werden.
TTFB Time to First Byte
/ Server Response Time
Time to First Byte (TTFB) ist die Zeit, die benötigt wird, nachdem der Client eine HTTP-GET-Anforderung gesendet hat, um das erste Byte der angeforderten Ressource vom Server zu empfangen. Dies ist die Summe aus „Weiterleitungsdauer“ + „Verbindungsdauer“ + „Backend-Dauer“ in GTmetrix. Diese Metrik ist einer der Schlüsselindikatoren für die Webleistung und eine wichtige Metrik, die man in den Fokus setzen sollte.
TTFB kann nicht direkt optimiert werden und hängt von der Verwaltung der Serverkonfiguration ab. Das ist in erster Linie IT Arbeit, die aber vom Online Marketer beobachtet werden sollte.
First Paint (Paint Time)
Als First Paint wird in der Page Speed Analyse der Zeitpunkt bezeichnet, in dem der Browser eine beliebige Art des Rendering auf der Seite durchführt. Abhängig von der Struktur der Seite wird in diesem ersten Paint möglicherweise z.B. nur die Hintergrundfarbe (einschließlich Weiß) angezeigt, oder es wird möglicherweise ein Großteil der Seite gerendert.
First Paint kann nicht direkt optimiert werden. Bei FP sollte der Blickpunkt auf das asynchrone Laden der Skripte, die Anpassung des Cache-Headers und die Komprimierung statischer Dateien legen.
First Contentful Paint (Paint time)
First Contentful Paint wird ausgelöst, wenn ein Inhalt gezeichnet wird. Im Vergleich zu First Paint steht das Benutzererlebnis im Vordergrund! Dieses Timing soll repräsentativer für die Benutzererfahrung sein, da es anzeigt, wann der tatsächliche Inhalt auf die Seite geladen wurde und nicht nur eine Änderung.
First Contentful Paint betrifft die Zeit, in der der Benutzer den tatsächlichen Inhalt mit HTML-Elementen, Bildern und Javascript-Elementen sehen kann. Darauf hat der Online Marketer auch Einfluss darauf, z.B. durch die Bilderoptimierung und dynamischen Elemente.
First Meaningful Paint
First Meaningful Paint (FMP) ist der Bereich der Website, der dem Besucher angezeigt wird, nachdem er eine Suchanfrage in der Suchmaschine (Google) eingegeben hat und auf diese Weise einige aussagekräftige Inhalte anzeigt bekommt.
First Contentful Pain betrifft Faktoren wie Benutzerfreundlichkeit, Navigation auf den Seiten und deren Elemente. Die Elemente können je nach CMS direkt gesteuert werden.
CLT – content loaded time / DOM content loaded time
Die Content Loaded Time, kurz CLT, bezeichnet die durchschnittliche Zeit, die der Browser zum Analyisieren eines Dokuments benötigt und wird in Sekunden berechnet. Dabei werden vom Parser eingefügte Skripte berücksichtigt, u.a. die DOMContentLoaded. Die DOM beginnt mit dem ersten Byte vom Server und endet, wenn HTML, CSS, Bilder und synchrones JavaScript geladen werden. In GTmetrix wird zwischen DOM Interactive und DOM Loaded unterschieden. Beim Laden des DOM werden Stylesheets berücksichtigt, die die Ausführung von JavaScript blockieren, und es gibt einen Parser, der JavaScript blockiert.
Weitere Infos gibts hier unter https://gtmetrix.com/blog/new-performance-timings-available-default-to-fully-loaded-time/.
Es gibt wichtige Elemente, die für die SEO-Optimierung relevant sind. Es gibt jedoch technische Elemente wie Stylesheets, Parser und die Elemente während der Zeit bis zum ersten Byte, die von der IT optimiert werden sollten.
Request Size
HTTP-Anforderung umfasst Cookies, angeforderte Ressourcen-URL,
Referrer URL. Die Anforderungsgröße sollte weniger als 1500 Bytes betragen. Die Optimierung betrifft Themen wie Cookies, Ressourcen-URL, URL-Länge und Browserfelder.
Die Länge der URL könnte im Hinblick auf den HTTP GET Request interessant sein. Aber solche Tasks sind eher Aufgabe der IT. Bei kleineren Seiten kann die URL Länge direkt gesteuert werden. Bei E-Commerce Shops sollten sie sinnvoll automatisiert erstellt werden.
RTT – Round Trip Time
Round Trip Time (Umlaufzeit) ist die Zeit, die ein Signalimpuls oder -paket benötigt, um von einer bestimmten Quelle, z. B. dem Computer, der das Signal initiiert, zu einem bestimmten Ziel, z. B. einem Remotecomputer oder -system, und zurück zu gelangen. Die RTT wird in ms gemessen und ist einer der Hauptfaktoren für die Messung der Netzwerklatenz.
Für das Onliine Marketing ist RTT weniger relevant, sollte aber im Hinterkopf behalten werden.
TTI – Time to interact (Lighthouse)
Die TTI-Metrik (Time to Interactive) gibt an, wie lange es dauert, bis eine Seite interaktiv wird (der angezeigte nützliche Inhalt wird von FCP gemessen).
Das ist ähnlich gestrickt wie FCP und kann mitunter beeinflusst werden, was in den Bereich des Webdesigns und der Usability der Seite fällt. Zu Vereinfachung kann man aber First Contentful Paint analysieren.
Average Speed Index (Lighthouse)
Der Geschwindigkeitsindex ist eine Leistungsmetrik, die angibt, wie schnell
Auf der mobilen Seite wird der Inhalt angezeigt und wie schnell der Inhalt
einer Seite werden sichtbar aufgefüllt. Je niedriger die Punktzahl, desto besser.
Die Funktion der Lighthouse Features betrifft vor allem mobile Web-Apps, lässt sich aber auch auf Webseiten auf PC oder Laptop anwenden. Technische Änderungen sind ein Problem für App-Entwickler. Bei programmatischen oder nativen Apps könnt ihr diese Werte den Developern näherbringen.
Core Web Vitals
Core Web Vitals bestehen aus drei Bereichen, die zwar nicht neu sind, aber hinsichtlich der Performance Messung als klare Qualitätskritierien ausgegeben sind. Die Core Web Vitals bestehen aus diesen Bereichen:
- Largest Contentful Paint (Zeit, bei der die hauptsächlichen Inhaltselemente geladen werden): 2,5 Sekunden als Maßstab
- First Input Delay (Zeit, von der ersten Interaktion bis zur Reaktion durch den Browser): 100 Millisekunden als Zielwert
- Cumulative Layout Shift (kumulierter Wert der Layout Verschiebung): 0,1 als Zielwert
Mehrere Faktoren fließen hier bei der Betrachtung mit rein. In der technischen SEO-Optimierung sollten neben serverseitigen Optimierung auch die Nutzung möglicher Bausteinelemente für die optische und inhaltliche Gestaltung unter die Lupe genommen werden. Bei simplem Aufbau mit Baukasten können bestimmte Kernbereiche auch manuell und händisch gesteuert werden. Empfehlenswert ist aber eine gemeinsame Optimierung mit IT und Webdesignern.
Nützliche Page Speed Tools
Es gibt viele Tools, mit denen Ihr die Ladegeschwindigkeit einer Seite messen und eine Fülle von Informationen bereitstellen könnt. Für eine bestmögliche Optimierung sollten verschiedene Tools eingesetzt werden, um Optimierungsmaßnahmen effizient zu nutzen. Hier ist eine kleine Auswahl:
GTmetrix
GTmetrix ist ein zuverlässiges Tool, das einen Großteil der KPIs abbildet. Insbesondere das Wasserfalldiagramm gibt gute Aufschlüsse über die Performance. Mehr Infos: https://gtmetrix.com/

Light House Tool (Chrome Developer Tool)
Lighthouse ist ein automatisiertes Open-Source-Tool zur Verbesserung der Qualität von Webseiten. Sie können es für jede Webseite ausführen, die öffentlich ist oder eine Authentifizierung erfordert. Es bietet Audits für Leistung, Barrierefreiheit, fortschrittliche Web-Apps und mehr.
- Wird hauptsächlich für Web-Apps verwendet
- Interessante Metriken für die technische Analyse
- Kann auch für Desktop-Webseiten verwendet werden
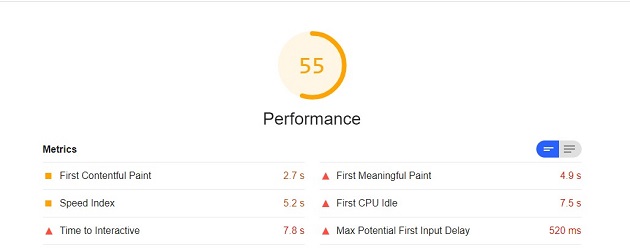
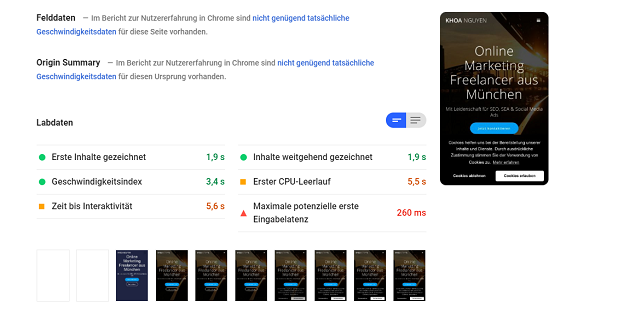
Pagespeed Insights
Das Tool ist unter https://developers.google.com/speed/pagespeed/insights nutzbar und ein weiteres nützliches Werkzeug, das zum Teil auch Daten der Ligthouse Analyse berücksichtigt.
Das Tool ist gut für
- Schnelle Analyse wichtiger Messdaten
- Gute Vorschläge zur Optimierung von Seiten
- Übersicht der wichtigsten Elemente

Weitere nützliche Tools
Von zahlreichen Tools solltet ihr auch folgende unbedingt mal austesten:
Ausblick auf die künftigen Aufgaben in der Online Marketing Branche hinsichtlich Page Speed
Ich hoffe, dass Ihr einen kleinen Überblick über die Ladegeschwindigkeit, die Faktoren und Erfolgsmesswerte bekommen habt. Die Empfehlungen hier sind nicht in Stein gemeißelt. Denn Google kann seine Systeme und die Art und Weise, wie es die Seiten rendert und durchcrawlt, ändern. Wichtig ist aber zu wissen, dass Pagespeed Optimierung kein klassischer Optimierungsweg durch einzelne Mitarbeiter in der Online Marketing Abteilung ist, sondern vielmehr auch das Expertenwissen der IT Abteilung benötigt, um die einzelnen Skills und Fachkompetenzen ineinander zu führen. Dementsprechend sind Prozesse der Koordination und des Managements von enormer Bedeutung.
Bestehen noch Fragen? Hinterlassen Sie mir doch einfach eine Nachricht oder nehmen mit mir über das Kontaktformular Kontakt auf.