
Die Ladegeschwindigkeit einer Seite ist von hoher Bedeutung in der OnPage Optimierung. Angesichts der Tatsache, dass das Surfen im Internet zunehmend über mobile Endgeräte erfolgt, ist der Fokus auf die Ladegeschwindigkeit geradezu unvermeidlich. Die Nutzung auf dem mobilen Endgerät ist dabei sehr vielfältig. Die User wollen in der U-Bahn schnell mal einen Artikel lesen oder bestellen beim Kaffee trinken im Café mal was Schönes im Internet. Auch bei der Navigation zur richtigen Location, bei der Suche nach einem guten chinesischen Imbiss oder beim schnellen Einchecken vor dem Flug über die Airline kommt das Mobiltelefon zum Einsatz. Es gibt sogar Länder, wo der Anteil an Desktop-Computer verschwindend gering ist. Hier muss die mobile Präsenz natürlich ruckzuck laufen.
Eine mobile Seite wird nur als bedienfreundlich empfunden, wenn die Ladezeit auch passt. Jede weitere Sekunde vermindert die Kauflust und somit entgehen E-Commerce Shops große Umsätze. Und um die Relevanz im Bereich SEO nochmal zu verdeutlichen: Page Speed ist einer der ganz großen Rankingfaktoren im technischen Bereich. Es hat direkten Einfluss auf das Ranking! Das gilt für alle möglichen Content Typen.
Da WordPress eines der beliebtesten CMS Systeme ist und man bei vielen Punkten direkt die Ladegeschwindigkeit beeinflussen kann, habe ich deshalb eine Reihe von Optionen hier gelistet. Voraussetzung ist unter anderem der passende Server (.htaccess läuft in der Regel auf Apache Servern) und die Möglichkeit, Plugins auf WordPress herunterzuladen.
Table of Contents
Page Speed Optimierung über die .htaccess
Die .htaccess Datei ist im Bereich SEO von hoher Bedeutung und hiermit lassen sich nicht nur die Ladegeschwindigkeit beeinflussen. Auch Weiterleitungsregeln, Rewrite-Regeln, die Zugriffskontrolle auf das System kann hier gesteuert werden. Somit ist die .htaccess mehr als ein nützliches Werkzeug, um die Performance auf technischer Ebene deutlich zu verbessern. In diesem Artikel konzentrieren wir uns aber auf eine überschaubare Zahl an Optionen, um die Ladegeschwindigkeit zu steuern.

Browsercaching
Viele Ressourcen auf Webseiten sind statisch. Das sind vor allem JavaScript Elemente oder CSS-Dateien, die sich über die Zeit kaum ändern. Ohne Zwischenspeicherung auf dem jeweiligen Browser müsste permanent eine Anfrage an den Server gestellt werden und das dauert seine Zeit. Durch Zwischenspeicherung der Ressourcen auf dem Browser entgeht man diesem Schritt und das wirkt sich auf die Ladegeschwindigkeit positiv aus.
Was ist Browsercaching?
Beim Browsercaching werden statische Ressourcen auf dem Browser zwischengespeichert und müssen beim erneuten Aufruf nicht erneut vom Server abgeholt werden. Die Ressourcen werden dabei nur beim ersten Aufruf geladen. Bei jedem weiteren Abruf ist das Laden nicht mehr nötig und somit wird die Seite schneller geladen. Beim Browsercaching vergibt man ein Ablaufdatum für statische Ressourcen. Für Bilddateien, die sich kaum ändern, ist z.B. das Zwischenspeichern für 14 Tage optimal.
Wie aktiviere ich Browsercaching über die .htaccess?
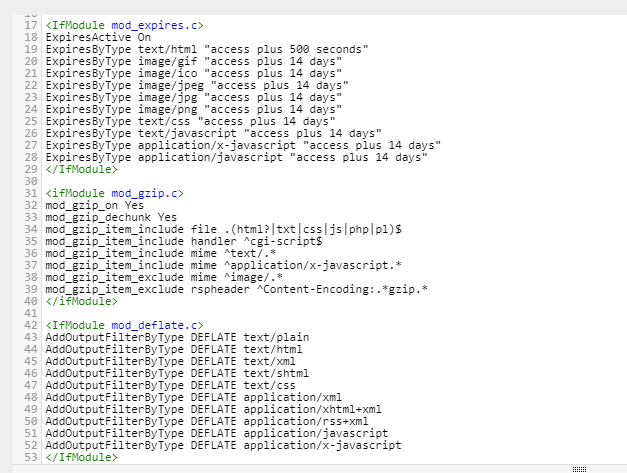
Um Browsercaching über die .htaccess zu aktivieren, müsst ihr in die FTP Files eures Webhosters rein und die entsprechenden Elemente mit dem Ablaufdatum hinzufügen und dabei das Modul mod_expires aktivieren in den eckigen Klammern.

ExpiresActive On
ExpiresByType text/html „access plus 500 seconds“
ExpiresByType image/gif „access plus 14 days“
ExpiresByType image/ico „access plus 14 days“
ExpiresByType image/jpeg „access plus 14 days“
ExpiresByType image/jpg „access plus 14 days“
ExpiresByType image/png „access plus 14 days“
ExpiresByType text/css „access plus 14 days“
ExpiresByType text/javascript „access plus 14 days“
ExpiresByType application/x-javascript „access plus 14 days“
ExpiresByType application/javascript „access plus 14 days“
Gzip-Komprimierung
DIE Gzip Komprimierung ist ein Teil der serverseitigen Optimierung und in der Regel standardgemäß bei vielen Servern aktiviert. Bei der Kommunikation zwischen Server und Browser werden Datenelemente komprimiert und im Browser wieder entpackt.
Was versteht Gzip-Komprimierung?
Als Gzip bzw. GNU zip wird ein Kompressionsverfahren beschrieben, der serverseitig Einflüsse auf die Ladegeschwindigkeit einer Seite haben kann. Vereinfacht erklärt werden Daten bei der Kommunikation vom Server zum Browser verpackt und am Ziel wieder entpackt. Dadurch lassen sich große Datenmengen sparen und die Übertragungszeit von der Anfrage zum Server und die Antwort zum Browser kann verkürzt werden. Statt große Daten schickt der Server eine komprimierte Datei, die vom Browser wieder entpackt wird. Für die Suchmaschinenoptimierung sollte der Blickpunkt darauf geworfen werden, ob Gzip überhaupt aktiv ist. Der Ablauf ist hier auch schön erklärt.
Als Ergänzung zu gzip sollte das Modul mit mod_deflate ebenfalls hier hervorgehoben werden. mod_deflate war auch eine gängige Kompressionsmethode auf alten Servern
Kompressionsmethode mit mod_deflate als Ergänzung
Die Komprimierung mit dem Modul mod_deflate ist eine Ergänzung zu gzip und war auf früheren Apache Servern typisch. Mod_deflate kann zusammengefasst mit dem Modul gzip in der .htaccess Datei stehen. Bevor Optimierungen vorgenommen werden, sollte geprüft werden, ob die Server die Kompression bereits schon unterstützen und ein Check in den PageSpeed Tools gibt Hinweis auf mögliche Optimierungen.
So wird gzip-Komprimierung aktiviert?
Sobald in den Analysetools die Empfehlung ansteht, dass die Komprimierung von Dateien anzugehen ist, sollte die Aktivierung der gzip-Komprimierung vorgenommen werden. Bei WordPress Seiten auf Apache Servern hat man mehrere Möglichkeiten. Plugins können die Komprimierung ermöglichen (z.B. Caching-Tools, spezielle Gzip Compression Tools) oder die .htaccess Datei wird mit folgendem Code bearbeitet (gilt nur für Webseiten auf Apache Servern). Dabei sollte geachtet werden, dass die entsprechenden Module aktiviert werden.
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/shtml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
</IfModule>
Javascript & CSS durch Quellcode Optimierung zusammenlegen
Dynamische Anwendungen in Form von schönen Filtern, Elementen, einzigartigen Features sind üblich. Wer sich moderne Seiten ansieht, wird mit einer Pracht aus verschiedensten Elementen konfrontiert werden. Dabei fällt die Page Speed Optimierung zugunsten der optischen Darstellung und der Nutzerfreundlichkeit aus dem Fokus. Auf schöne inhaltliche Darstellungen muss man aber nicht verzichten, wenn die passende Quellcodeoptimierung vorgenommen wird. Für JavaScript und CSS gibt es die Option, die Elemente zusammenzufassen.
So werden die Dateien zusammengelegt
Es gibt im Internet viele Komprimierungstools, um JavaScript oder CSS zusammenzufassen. Für das manuelle Zusammenlegen ist ein wenig IT-Support bzw. Programmiersupport nicht schlecht, um mit einem PHP-Skript die Ladegeschwindigkeit zu verringern und um eventuelle Fehler und Störungen zu vermeiden.
Wollt ihr eine schnelle Lösung, dann sind Plugins wie Autoptimize keine schlechte Lösung. Autoptimize hat mehrere Features im JS, CSS & HTML Feld, um die Elemente zu optimieren und zusammenzufügen. Natürlich müssen die Optionen und ihre Auswirkungen hinsichtlich der Nutzung der Plugins selbst überprüft werden. Aber als Quick-Lösung sind solche Plugins manchmal durchaus nützlich.
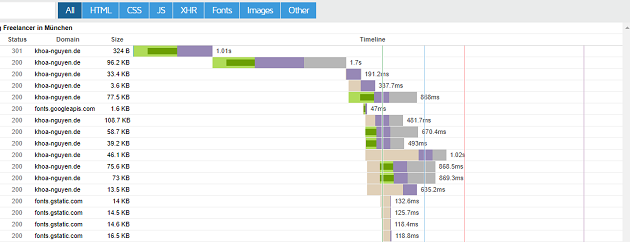
Weiterleitungen & Redirect Chains auflösen
301- oder 302-Weiterleitungen sorgen für langsamere Ladezeiten. Das gilt sowohl für interne Links als auch für externe eingehende Links. Deswegen sollten Anpassungen in den URLs auch direkt in den bestehenden Linktexten mit den aktuellen Verlinkungen vorgenommen werden. Mit zunehmenden Anpassungen und weiteren Weiterleitungsketten kann es passieren, dass die Seiten im schlimmsten durch ständige Weiterleitungen gar nicht mehr aufrufbar sind, was ein negatives Signal für Google sein kann.
Weiterleitungsketten vermeiden
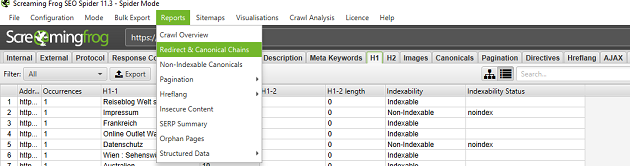
Um Weiterleitungsketten zu vermeiden, kann in verschiedenen Tools wie SEMrush oder Tools wie Screaming Frog eine Übersicht der aktuellen Weiterleitungen sich ansehen. Screaming Frog hat beispielsweise in der Menüleiste oben bei Reports den Bereich Redirect & Canonical Chains. Hier können Berichte über Weiterleitungen direkt herausgezogen und ausgewertet werden. Ich empfehle auch eine Verknüpfung von Webanalytics Daten, z.b. mit Seiten mit hoher Klickrate, um den Fokus auf die wichtigsten Seiten zu lenken. Das kann eine manuelle Arbeit sein. In WordPress lassen sich über Plugins direkte Weiterleitungen einrichten.

Bilder optimieren in WordPress
Bildoptimierung werden mit sehr hoher Wahrscheinlich bei der Page Speed Optimierung behandelt werden. Denn Bilder mit zu hohen Datenmengen verlangsamen die Seite deutlich. Ein klassischer Fehler ist das Hochladen von überdimensionalen Bildern. Ein anderer Fehler ist das Vernachlässigen der Komprimierung. Dann gibt es zusätzliche Optionen wie nachgelagertes Laden oder die Wahl des passenden Datenformats.
Bilder verkleinern und komprimieren
 Bilder von der Datengröße zu verkleinern, sollte nicht allzu kompliziert sein. In Bildbearbeitungsprogrammen wie Paint kann die Größe verändert werden. Ich achte auf Bildgrößen mithilfe von Pixelangaben und habe meine Bilder meist in einer Standardgröße von 630 Pixel in der Breite verkleinert. Die zusätzliche Komprimierung kann durch Tools wie https://compressjpeg.com/de/ durchgeführt werden, damit die optimale Größe erreicht wird. Dann wäre das Bild bereit zum Hochladen.
Bilder von der Datengröße zu verkleinern, sollte nicht allzu kompliziert sein. In Bildbearbeitungsprogrammen wie Paint kann die Größe verändert werden. Ich achte auf Bildgrößen mithilfe von Pixelangaben und habe meine Bilder meist in einer Standardgröße von 630 Pixel in der Breite verkleinert. Die zusätzliche Komprimierung kann durch Tools wie https://compressjpeg.com/de/ durchgeführt werden, damit die optimale Größe erreicht wird. Dann wäre das Bild bereit zum Hochladen.
Lazy Loading – nachgelagertes Laden von Bildern
Bei einer großen URL mit viel Inhalt und vielen Bildern kann es manchmal sinnvoll sein, die Bilder nachzulagern. Hier sollte darauf geachtet werden, dass nur die Bilder dem Lazy Loading Prozess unterliegen. Sind mit den Bildern noch weitere Elemente wie JavaScript oder andere dynamische Inhalte miteinander verknüpft, sollte zumindest das Rendering der wichtigen Elemente sichergestellt werden. Sonst kann die Crawler Probleme bei der Analyse des Inhalts haben.
Page Speed Tests auf die Staging Plattform verlagern
Für Testings empfehle ich euch, die Seite auf eine Staging Plattform zu duplizieren und dort verschiedene Optimierungen vorzunehmen. Eine Optimierung kann beispielsweise darin liegen, alle Plugins zu deaktivieren und nacheinander sie alle zu aktivieren und dabei die Ladezeit zu messen. Gerade bei der Nutzung von Plugins kann die Ladezeit in die Knie gezwungen werden. Die Nutzung von Plugins wie Autoptimize macht aber am Ende nur dann Sinn, wenn die Seite im Kern technisch einwandfrei ist. Zu große Bilder mit großen Datenmengen bleiben groß und wirken sich auf die Ladezeit aus. Da bringt ein Image Optimizer auch nur bedingt was.
Page Speed Optimierung ist ein sehr umfangreiches Feld
Ich hoffe, dass mit den grob dargestellten Beispielen ihr schon ein Feingefühl dafür entwickelt habt, wie faszinierend, aber auch komplex die Page Speed Optimierung sein kann. Die Ladegeschwindigkeit einer Seite lässt sich nicht mal nebenbei an einem Nachmittag verbessern. Hier sind IT-technische Expertenskills und weitgehende Optimierungsansätze, die auch strategischer Natur sind, von hoher Bedeutung.
Bestehen noch Fragen? Hinterlasse mir doch einfach eine Nachricht oder nimm mit mir über das Kontaktformular Kontakt auf.

