- von khoa
- in Online Marketing Blog | News & Tipps
- an 31. März 2021

Wenn ihr eure Webseiten professionell gestalten wollt, kommt ihr an einen sehr erfahrenen Webdesigner & Webentwickler nicht vorbei. Gerade große Unternehmensseiten mit einem optisch ansprechenden Design bei schneller Ladezeit und wenig Fehlern in der W3C Validierung sind beeindruckende Resultate von Profis und eine kleine Webseite mit einer überschaubaren Anzahl an Unterseiten kostet schon mal einige tausend Euro oder mehr je nach Aufwand und Anspruch.
Für kleine Hobby Webdesigner gibt es aber interessante Optionen. So ist das Pagebuilder Plugin Elementor in der kostenlosen Version ein hilfreiches Werkzeug, um sehenswerte Seiten zu gestalten. Aber auch die kostenpflichtige Pro-Version bietet einige interessante Features, die euch das Leben erleichtern. Ich zeige dir mal einigen beispielhaften Beispielen, was man mit Elementor alles machen kann.
Table of Contents
Elementor Free Version – umfangreiches Set
Elementor ist in erster Linie ein Baukasten, das über ein Plugin bei WordPress aktiviert wird. Die Vorteile werden dabei schnell ersichtlich. So ist Elementor kompatibel für verschiedenstes Themes und bislang habe ich keine Abstürze oder unsichtbare Felder gesehen. Das bedeutet, dass du beim Wechsel des Themes leichtes Spiel hast, die vorgefertigte Version so zu präsentieren, wie du sie vorher erstellt hast. Die Baukästchen gehen schnell von der Hand und die Nutzerfreundlichkeit bei der Bedienung ist bemerkenswert.
Es gibt allerdings auch Schwächen. Die genutzte WordPress Version kann den Inhalt unerwartet zerschießen, wenn es schlecht läuft. Außerdem hat Elementor nicht selten auch W3C Validierungsfehler. Diese haben zwar laut Google keinen Einfluss auf die Suche. Doch Errors im Quellcode sind nicht förderlich zur Strukturierung der Inhalte. Und auch im Hinblick auf die Ladezeit lassen sich Ressourcen wie JavaScript oder CSS Codierungen sowie Fonts nur schwer managen. Aber für den Einstieg ist es trotzdem eine geniale Sache. Ich zeige euch hier mal anhand einiger Beispiele, was man damit alles anstellen kann.
Inhalte auf mehreren Spalten hinzufügen
Ein großer Vorteil bei Elementor ist die Möglichkeit, Inhalte auf mehrere Spalten zu packen. Dafür wird die passende Vorlage mit der Spaltenzahl ausgewählt und die Form des Inhaltselements ergänzt.
Was optisch als Eye-Catcher möglich ist: Ihr könnt Bewegungseffekte integrieren. So werden die Seiten noch lebendiger und sprechen die User gezielt an. Bei den Vorlagen sind derzeit maximal 6 Spalten möglich.
Beim Umschalter könnt ihr eure eigenen, individuellen Farben kreieren. So werden sie optisch hervorgehoben.
Bei den Titles im Umschalte lassen sich Größe und Farben der Headlines gestalten. So werden die Inhalte schön verpackt. Bei Wunsch können die Umschalter auch entfernt werden.
Elemente verschachteln und aufklappen
Ihr könnt beispielsweise bei umfangreichen Artikeln die jeweiligen Abschnitte per Umschalter erstmal ausblenden und bei Bedarf einfach aufklappen. So wird das Auge auf die wesentlichen Merkmale gerichtet.
Bei den Vorlagen lassen sich die Bereiche mit Inhalten befüllen. Die Icon Box ist ein HTML-Feld, die individuell gestaltet wird.
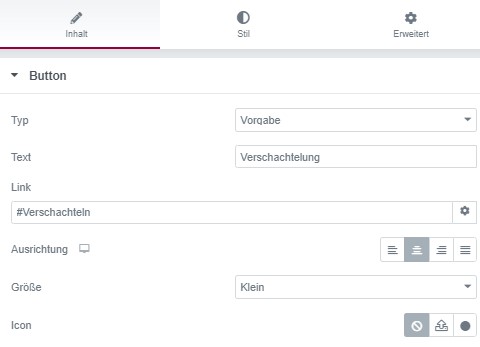
Für den individuellenn Bedarf, kann auch ein Call-to-Action Button ergänzt werden. Dieser kann in Form und Farbe angepasst werden.
Elementor bietet viele Bewegungseffekte für euren individuellen Geschmack. So müssen die Inhalte nicht starr und fixiert auf der Seite zu sehen sein.
Inhaltselemente mit Hintergrund individuell gestalten
Inhalte lassen auf die volle Breite ziehen und mit der passenden Farbe und dem Hintergrund editieren. Ihr habt die Möglichkeit, die Breite global einzustellen oder nur für einzelne Inhaltsbereiche. Auf diese Weise habt ihr viel Spielraum. Statt einem blauen Hintergrund wäre hier auch ein Bild als Hintergrund möglich.
Sprungmarken mit dem Menü-Anker setzen
Mit dem Menü-Anker könnt ihr auf die gewünschten Bereiche springen. Dafür wird der Anker auf die jeweiligen Abschnitte gelegt, beschriftet und später kann beim Link mit dem Hash # die jeweilige Stelle anvisiert werden. So springt ihr beim Klick auf den Link auf den jeweiligen Bereich.

Ihr könnt das hier an den Beispielen mal ausprobieren.
Verschiedene Fonts
Elementor bietet eine Vielzahl an interessanten Schriftarten, die man alles mal ausprobieren kann. Einige Beispiele möchte ich hier mal anzeigen.
Die Schriftart kann dabei für den jeweiligen Abschnitt oder auf globaler Ebene eingestellt werden. Es sind viele Standard Schriftarten vorzufinden. Bei den Google Fonts solltet ihr aufpassen, dass die Ladezeit nicht allzu sehr darunter leidet.
Wenn die Schriftarten für euren Geschmack zu groß ausfallen oder zu klein sind, könnt ihr sie problemlos über den Bereich „Stil“ individuell vergrößern oder verkleinern.
Mit den Schriftarten kann man ordentlich viel herumexperimentieren und schauen, ob die Darstellungen dem eigenen Geschmack entspricht.
Listen mit verschiedenen Icons erstellen
Mit der kostenfreien Version von Elementor könnt ihr zudem sehenswerte Listen mit individuell ausgestalteten Icons erstellen. Sowohl Schriftzeichen als auch Icon können in der gewünschten Farbe editiert werden.
- Leicht bedienbar und auch als Verlinkung eine Option
- auf mobilen Geräten ist die Form responsiv darstellbar
- Nutze die Icons als Eye-Catcher
Elementor Pro mit weitaus mehr Features für den professionellen Auftritt
Ich nutze seit geraumer Zeit Elementor Pro für meine Webseiten und kann inzwischen gar nicht vorstellen, davon irgendwie wegzukommen oder nur die simplen Möglichkeiten der kostenlosen Version zu nutzen. Denn das Upgrade lohnt sich für einen professionellen Auftritt allemal und die Elemente sind nicht einfach dahingeklatscht, sondern sind optisch auch bemerkenswert. Schau dir mal anhand einiger Beispiel die Möglichkeiten an.
Preisvergleich als Element
Ihr nutzt verschiedene Service und Produkte und wollte sie preistechnisch gegenüberstellen. Mit Elementor ist das kein Problem. Hier zeige ich euch das anhand der aktuellen Preise von Elementor Pro.
-
auf eine Webseite beschränkt
-
1 Jahr Support & Updates
-
auf eine Webseite beschränkt
-
1 Jahr Support & Uppdates
Nutzung einer großen Anzahl an Seitentemplates, Blöcken und vielen mehr
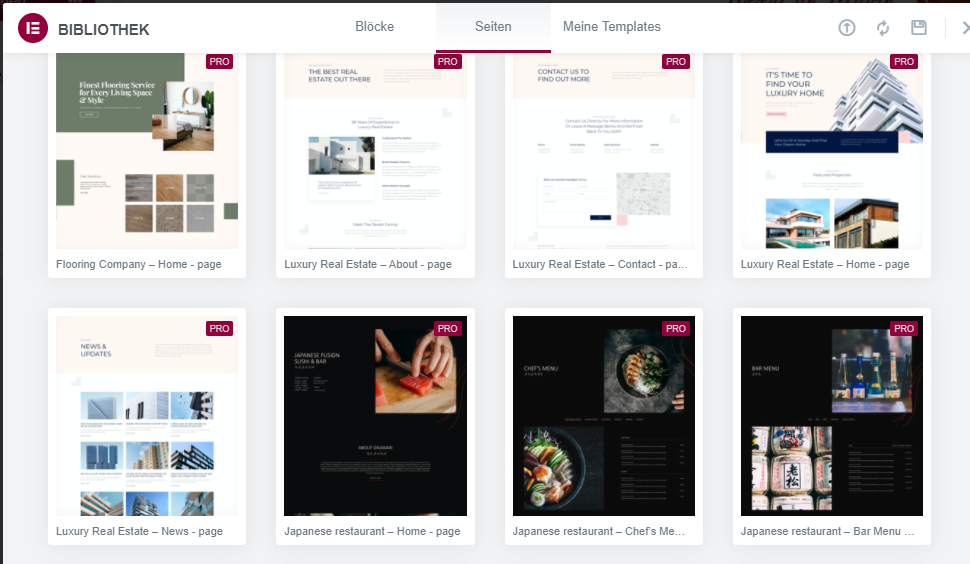
Mit Elementor genießt du den Vorteil, zahlreiche vorgefertigte Templates bequem und schnell auf deine Seite zu integrieren. Für alle, die ihre Webseiten auf die Schnelle auf simple Weise aufbauen, kann das eine interessante Option sein. Bedenkt aber, dass diese Webdesign Gestaltungen keinesfalls die Arbeit eines professionellen Webdesigners ersetzen. Selbst bei vorgefertigten Templates kann es fehlerhafte Darstellungen und unsaubere Layouts geben. Aber für den Einstieg kann man sich die verschiedenen Bereiche mal alle austesten.

Einige interessante Templates habe ich für euch mal herausgepickt, um euch ein Gefühl zu vermitteln, wie das Ganze in der Live-Version aussieht.
- Minimale Anpassungen
- Schriften sind anpassbar
- klar getrennte Strukturen
- responsiv dargestellt

Der Kreativität sind keine Grenzen gesetzt. Man kann hier viel austesten.
Mit solchen Stukturen wird eure Seite mehr zum Eye-Catcher.
Testet hier einfach alles aus und baut die Seite nach euren Vorstellungen.
Flip Box Elemente erstellen
In der Pro-Version lassen sich Flip Box Elemente integrieren. Mit den Animationen und den passenden Inhalten fühlen sich die User auch gut aufgehoben und die Seite wird dadurch noch lebendiger.
Was ist hinsichtlich Technik und SEO zu beachten?
Elementor Baukasten kann sehr praktisch sein. Hier habt habt ihr nur einige sehr einfache Elemente gesehen. Auf technischer Ebene muss man allerdings einiges beachten. Achtet darauf, dass ihr euch nicht zu sehr verkünstelt und sehr viele Elemente mit JavaScript und CSS Codierungen einbaut. Das wirkt sich negativ auf die Ladezeit aus. Nutzt die Elemente in bescheidenem Maß. Ein ausgewogenes Maß aus Text und Elementen ist in Ordnung. Prüft eure Seite regelmäßig nach W3C Validität und schaut, ob im Quellcode fehlerhafte Errors sind.
Elementor ist zwar auf den meisten Themes, die ich bislang genutzt habe, kompatibel. Aber manchmal sieht das Layout anders aus als gewünscht, wenn bestimmte Themes vom Design her anders strukturiert sind als die Elementor Bereiche. Beides muss in Einklang gebracht werden. Nutzt deshalb saubere Themes, die für verschiedenste Page Builder nützlich sind.
Ansonsten kann Elementor für Hobby-Webdesigner richtig Spaß machen. Es ist sehr simpel strukturiert, nutzerfreundlich hier lassen sich auf die Schnelle sehenswerte Webseiten gestalten.
Bestehen noch Fragen? Hinterlasse mir doch einfach eine Nachricht oder nimm mit mir über das Kontaktformular Kontakt auf. Ich helfe dir mit meinem Expertenwissen.

